De flesta människor kan se om något är estetiskt rätt eller fel, men den genomsnittliga användaren saknar kunskap om något som vi designers arbetar efter: designprinciper. Detta kan skapa ett glapp mellan vad som i användarens tycke ser bra ut men som i många fall kan ha brister i användbarhet. Vi som jobbar med design har till uppgift att säkerställa användaren använder produkten rätt, eftersom det är vi som ska känna till design- och användbarhetsprinciperna. Kort sagt vad som fungerar eller inte fungerar.
En del tycker att en webbplats med många häftiga funktioner är bättre än en enkel, men samtidigt tycker många tvärtom, att enkelhet går före funktionalitet. Kanske är det något mittemellan som passar flest användare, men hur når man då dit? Att ha många funktioner skapar en komplexare lösning, vilket förvisso gör den mer flexibel men på bekostnad av användarvänligheten. Resultatet riskerar då att varken ser bra ut eller att vara användbart. Vänder man på detta och istället skapar en enkel produkt med lite funktioner så påverkas flexibiliteten åt andra hållet, och användbarheten blir då istället för begränsad.

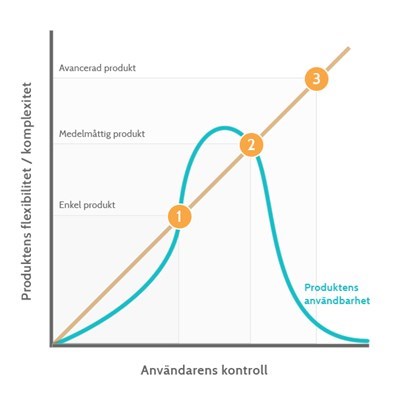
Användbarhet i förhållande till produktens komplexitet/flexibilitet ur en genomsnittlig användares perspektiv.
Källa: smashingmagazine.com
- Enkelt och icke-flexibelt
Verktyget eller produkten skapar en begränsad användbarhet. - Någorlunda komplext men mer flexibelt
Användbarheten börjar falla och produkten eller verktyget är mer lämpligt för lite mer kunniga användare. - Mycket komplext och flexibelt
Verktyget är så komplext att den genomsnittliga användaren inte vet var den ska börja vilket medför lite eller ingen användbarhet alls.
Visa vägen men låt användaren ha kontroll
En användare vill generellt sett både känna att den har kontroll men vill samtidigt bli guidad längs vägen. Less is more pratar man ibland om och detta gäller även design av en webbplats eller e-handelslösning. De bästa produkterna behöver ingen användarmanual. Genom att begränsa den kontroll som användaren har skapar man en mindre komplex produkt som bara behöver ett fåtal instruktioner. Hur mycket funktionalitet som bör skäras ner eller döljas beror givetvis på vilken målgrupp man vänder sig till. Avancerade funktioner kan till exempel vara bra att behålla om dessa fyller en funktion för produkten, men kanske genom att dölja avancerade funktioner istället för att visa allt. En avancerad användare är mer benägen att leta funktionalitet än vad en genomsnittlig användare är. Det är även viktigt att tänka på att en funktion som inte uppfyller syftet för produkten med fördel bör tas bort.
- Gör research och börja enkelt
Vilka är användarna? Vad ska produkten användas till? Vilka likande produkter finns på marknaden? Hur används dessa och vilka användningsproblem finns?
Skapa en prototyp, börja enkelt. Ta bort funktioner som inte fyller ett syfte utan bara gör produkten komplicerad. - Testa produkten mot målgruppen
Testa tidigt och testa ofta för att säkerställa att ni är på rätt väg. - Ta bort det som är onödigt och lägg till det som behövs
Funktioner som stör användaren eller funktioner som inte fyller sitt syfte måste tas bort. Lägg till funktioner som användaren vill ha men överväg först om dessa verkligen fyller ett syfte. Lägg även till funktioner som i tester visat sig lösa problem eller som du tror att användaren ser som användbara. - Tillåt avancerade funktioner för avancerade användare
När målen är uppfyllda för till exempel den genomsnittliga användaren, lägg till funktioner för den mer avancerade användaren för att även få med denna typ av användare.
