Det är en fråga jag faktiskt fick här för några dagar sedan - och ja, det är verkligen fortfarande lika viktigt. Titeln och meta-beskrivningen, tillsammans med bra copy, är något av det viktigaste att optimera för att höja din sidas position i Googles träfflista.
Om du inte skapar en egen titel och meta-beskrivning kommer Google att plocka text från den sida på din webbplats som är mest relevant för sökningen. Resultatet blir ofta inte optimalt och representerar kanske inte din sida bra. Därför tänker jag gå genom hur du bör göra för att skapa en bra titel och beskrivning som hjälper dig ranka bra och locka till sig klick i träfflistan.
Titel och meta-beskrivning för e-handel
När man arbetar med titlar och beskrivningar inom e-handel är det svårt att hinna med att optimera alla produktsidor då vi här ofta pratar om tusentals sidor. I dessa fall är det bra att ha en viss automatisering som genererar titlar för dina produktsidor. Vissa element som är viktiga att ha med där är varumärke och produktnamn (sen avslutningsvis ditt företagsnamn) – till exempel ”Nike – Air Force 1 LV8 | Löplabbet”.
Jag brukar rekommendera att man inledningsvis börjar att manuellt optimera startsidan, alla kategorisidor och sedan ser över produkter som är extra viktiga eller produkter som du ser börjar ranka bra. Dessa sidor vill man gärna hjälpa lite på traven.
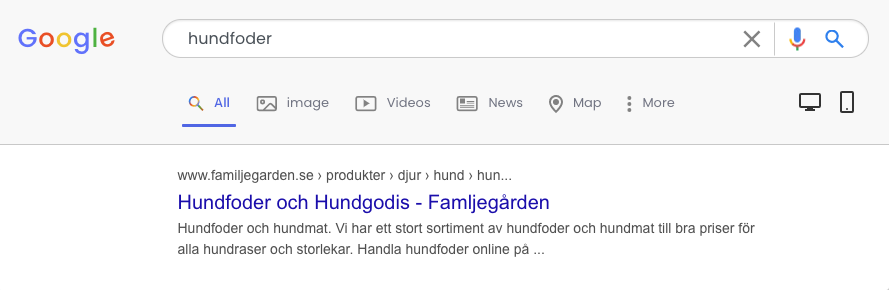
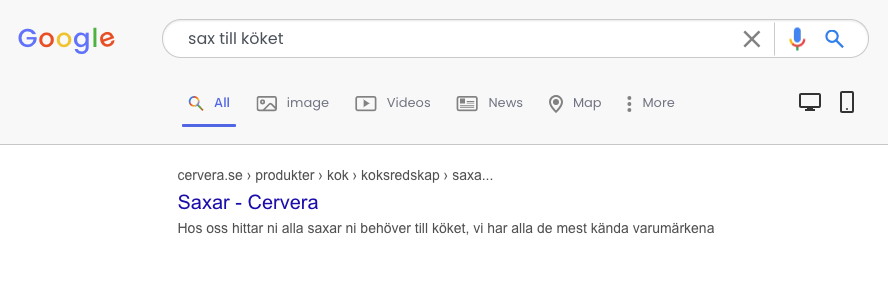
Exempel på två mindre bra titlar och beskrivningar

Denna avbrutna mening förstör helhetsintrycket och CTA:n kommer inte med. En titel och beskrivning med få tecken kommer i stället se slarvig ut och engagerar inte användaren. Den kommer att försvinna jämfört med en titel och beskrivning med mer text och tydlig CTA.

Denna titel och beskrivning har för få tecken. Rubriken har med sökordet “saxar” men det är ingen rubrik som engagerar och lockar till klick. Dessutom är beskrivningen för kort och saknar en CTA.
Vad bör en bra titel och meta-beskrivning innehålla?
För att en titel och beskrivning ska vara lockande och relevant bör den innehålla dessa delar:
- En kort beskrivning av innehållet på sidan som den länkar till.
- Utvalda sökord - deras placering spelar inte stor roll men se till att ha med det viktigaste sökordet i titeln.
- Call to action - kan vara en uppmaning som ”kontakta oss”, “läs mer” eller “få en kostnadsfri offert”.
- Företagsnamn.
Genom en bra titel och beskrivning kan den som googlar se om din sida innehåller det man söker efter. Samtidigt kan du presentera ditt företag och erbjudande för att locka till köp, kontakt eller att läsa mer. En klassisk win win med andra ord.
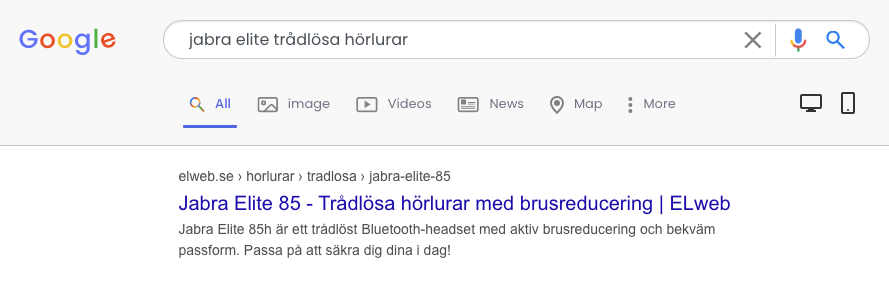
Exempel på en bra titel och beskrivning för en produktsida

Denna titel och beskrivning innehåller allt som en Googleanvändare vill ha; En beskrivande rubrik, bra presentation av innehållet på sidan och en tydlig avsändare med en CTA i beskrivningen.
Hur många tecken?
En titel och beskrivning har ett begränsat utrymme. Google räknar utrymmet i pixlar, men eftersom detta kan vara svårt att kolla själv brukar många jobba med begränsat antal tecken.
Håll dig inom dessa ramar:
- Titel: max 65 tecken.
- Beskrivning: max 160 tecken.
Kom ihåg att blanksteg även räknas med i maxantalet tecken. Om en titel och beskrivning har för många tecken kommer inte hela texten visas vilket kan förvirra läsaren och göra att klicket uteblir.
Det finns gratis verktyg på nätet som hjälper dig räkna både pixlar och tecken, samt visa hur resultatet kommer bli.
Summering
Se till att följande finns med i din titel och meta-beskrivning
- Företagsnamnet.
- Beskrivning av innehållet på sidan.
- Utvalda sökord i både rubrik och beskrivning.
- CTA - call to action.
- Lagom längd (max 65 tecken i titel och 160 i beskrivning).
- Engagerande och relevant text.
Lycka till med din e-handel och framgångarna på Google!
#motilloseofredag
